Website loading speed plays a crucial role in determining user satisfaction and retention. When a website loads quickly, users are more likely to engage with its content and accomplish their desired tasks. Conversely, slow-loading websites frustrate users and drive them away. Moreover, search engines prioritize fast-loading websites in their rankings, making speed optimization essential for SEO success.
Optimize Images

Images are often the largest elements on a webpage, contributing to slow loading times. To optimize images, consider compressing them without compromising quality, choosing the right file format (e.g., JPEG, PNG, SVG), and implementing lazy loading techniques to defer offscreen images until needed.
Minimize HTTP Requests

Each element on a webpage, such as images, scripts, and stylesheets, requires an HTTP request. By reducing the number of HTTP requests, you can speed up website loading times. Strategies for minimizing HTTP requests include combining CSS and JavaScript files and eliminating unnecessary plugins and scripts.
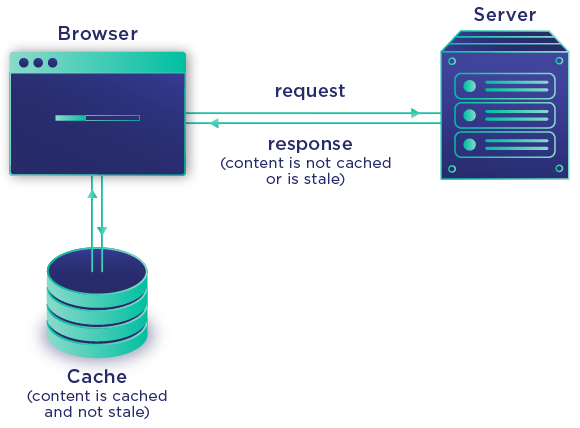
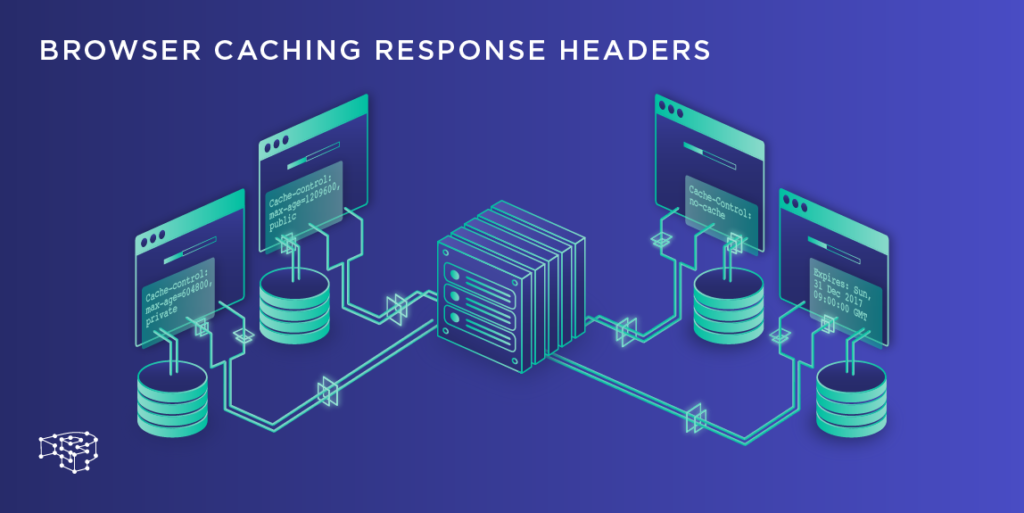
Enable Browser Caching

Browser caching allows web browsers to store static resources, such as images, CSS files, and JavaScript, locally on a user’s device. By enabling browser caching and setting appropriate expiration dates for resources, you can reduce the time it takes for returning visitors to load your website.
Reduce Server Response Time

The server response time, also known as Time to First Byte (TTFB), significantly impacts website loading speed. To improve server response time, choose a reliable hosting provider with fast servers and optimize server configuration settings, such as caching and compression.
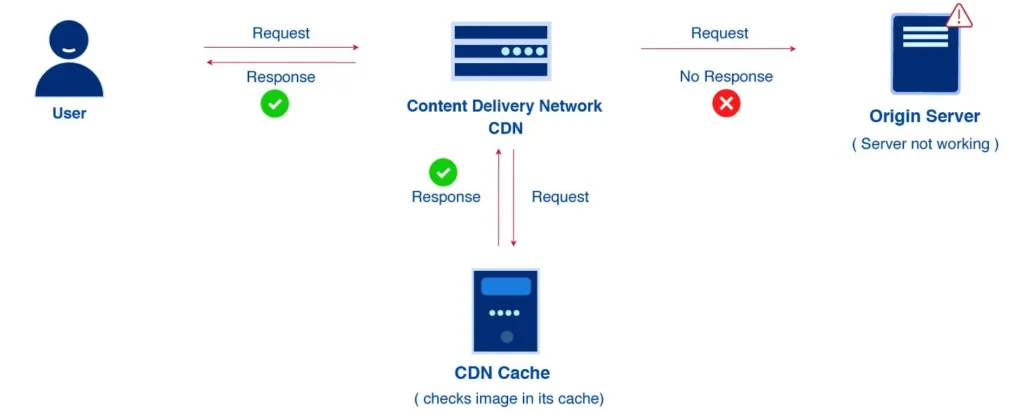
Implement Content Delivery Networks (CDNs)

CDNs distribute website content across multiple servers located in different geographical regions. By serving content from the nearest server to each user, CDNs reduce latency and improve website loading speed, especially for visitors accessing your site from distant locations.
Optimize HTML, CSS, and JavaScript

Optimizing HTML, CSS, And JavaScript involves minifying these files by removing unnecessary characters, whitespace, and comments. Additionally, consider removing unused code and optimizing critical rendering paths to prioritize the loading of essential content.
Utilize Browser Caching

In addition to enabling server-side caching, leverage browser caching techniques to instruct web browsers to store static resources locally for faster retrieval. Setting expiry headers and utilizing cache-control directives can further optimize website loading speed.
Mobile Optimization

With an increasing number of users accessing the web from mobile devices, it’s crucial to optimize websites for mobile performance. Implement responsive design principles to ensure your site adapts seamlessly to different screen sizes and consider using Accelerated Mobile Pages (AMP) for lightning-fast mobile browsing experiences.
Regular Performance Monitoring

Continuous monitoring of website performance is essential for identifying and addressing speed-related issues. Utilize tools like Google PageSpeed Insights, GTmetrix, or Pingdom to analyze your site’s performance metrics and implement necessary optimizations to enhance loading speed.
Conclusion
Improving website loading speed is vital for delivering a seamless user experience and maximizing SEO potential. By implementing the nine strategies outlined in this article, website owners can significantly enhance their site’s performance, reduce bounce rates, and improve search engine rankings.
FAQs
- Why is website loading speed important for SEO?
- Search engines prioritize fast-loading websites in their rankings because they provide a better user experience.
- How can I test my website’s loading speed?
- You can use tools like Google PageSpeed Insights or GTmetrix to analyze your website’s performance and identify areas for improvement.
- What is lazy loading, and how does it improve website speed?
- Lazy loading defers the loading of non-essential content, such as images, until they’re needed, reducing initial page load times.
- Does website hosting affect loading speed?
- Yes, the quality of your hosting provider and server configuration significantly impacts website loading speed.
- Is it worth investing in a CDN for my website?
- Yes, implementing a CDN can significantly improve website loading speed, especially for users accessing your site from different parts of the world.